User Interface Design for machines and technical systems
As a UX/UI design agency focusing on mechanical engineering, technology, and industrial applications, we create aesthetically pleasing, user-friendly, and ergonomic interfaces. Our user interface design enhances usability, strengthens your brand, and increases the efficiency of your products—whether on touch panels, mobile devices, or complex IoT systems.

What Constitutes Good UI Design in Industry
"Good user interface (UI) design in an industrial context enhances the use of digital products through intuitive navigation, consistent elements, responsive layouts, and clear visual hierarchy. It also considers accessibility for all users, provides interactive feedback mechanisms, and reflects product quality through attractive and engaging design. By adhering to the highest ergonomic standards, an interface is created that facilitates users' daily tasks. These principles enable users to quickly find what they are looking for, navigate seamlessly through the product, and trust that their needs are considered, fostering long-term engagement. From concept to implementation, the UI designer supports the client by combining design quality with cost efficiency and a deep understanding of technological trends and developments."
Tom Cadera, Management Board
How UI Design Makes Your Products More Successful

Profit Increase Through Enthusiastic Use
We design products that are not only aesthetically pleasing and ergonomically operable but also lead to an increase in your profit. When technical devices are easy and enjoyable to use, they leave a positive impression. Good UI strengthens brand loyalty and promotes long-term customer relationships—especially in products that require explanation.
- An outstanding UI design can justify higher prices for your products and offers distinguishing features that influence your customers' purchasing decisions.
- Enthusiastic use of your products promotes customer retention and strengthens the company's image.
Increased Efficiency and Reduced Training Costs
An intuitively operable interface reduces onboarding time and minimizes training effort — particularly in industrial environments with changing personnel. This saves time, reduces errors, and increases productivity in daily operations.
- An intuitive user interface saves time during the setup and operation of your machines and systems.
- Proven handover formats and close collaboration with developers ensure cost efficiency already during the implementation of your UI design.

Strengthening Your Brand Through a Consistent Interface
Consistent design across all devices and applications strengthens your brand identity. Colours, typography, icons, and layouts become a visible quality promise—on the control panel as well as in the app or service portal. Our user interface design is more than just a functional interface:
- It is an extension of your corporate identity that makes your values and visions tangible—your product becomes a representation of your brand personality from afar.
- Through aesthetic and user-friendly design, we create a comprehensive digital experience.
- A new "Brand-UI" visualizes your brand's quality promise and solidifies customer trust.
- In daily use, your products live up to their promise and convince down to the last detail.

Human-Centered Design Process for Planning, Budget, and Development Security
We work according to the Human Centered Design Process, the international standard ISO 9241-210 for human-centred design of interactive systems. This proven process ensures quality, user orientation, and efficiency—from the initial idea to the finished interface. Iterations and feedback loops play a crucial role here:
- This process helps us develop "the right thing" from the start.
- An effective design process optimizes your development process.
- Involving users reduces the risk of project failures by helping to identify and address potential issues and weaknesses early on.
- The market relevance of the products is increased as they are better tailored to the actual needs and requirements of the target group.

What Are the Benefits of Ergonomic UI Design in Industry?
Good UI design considers physical and cognitive ergonomics: high-contrast displays, easily accessible controls, and reduced information load improve usability—even under challenging conditions. At the same time, accessible design increases accessibility for different user groups.
- Ergonomically designed and optimally positioned user interfaces and control panels promote better posture, make important functions easily accessible, and reduce physical strain.
- Clear, high-contrast displays reduce eye strain and facilitate the recognition and interpretation of information. This minimizes risks and supports safe working conditions.
- An intuitive design facilitates quick and precise decisions.
- Clear and intuitive interfaces reduce users' mental load.
Our Services in User Interface Design
As a specialized agency for user interface design in mechanical engineering and industrial technology, we develop user-friendly, ergonomic, and visually compelling interfaces. Our service portfolio covers the entire design process—from conception to handover to development.
Usability Engineering
Our usability engineering puts the user at the centre: we analyze, test, and improve interactions to make your machines, HMI systems, or technical applications particularly easy to operate—and we document the process. Through requirements management, we ensure that nothing is overlooked. We use proven methods tailored to the realities of mechanical engineering and industry.
Visual Design for HMIs and Interfaces
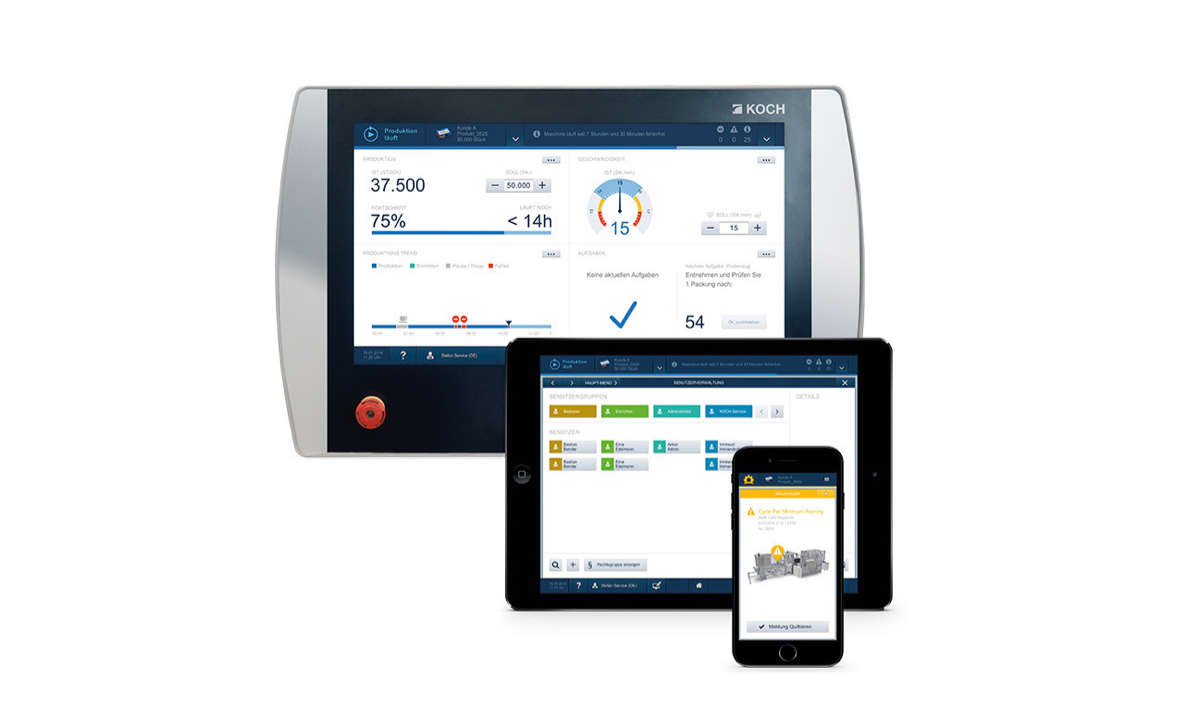
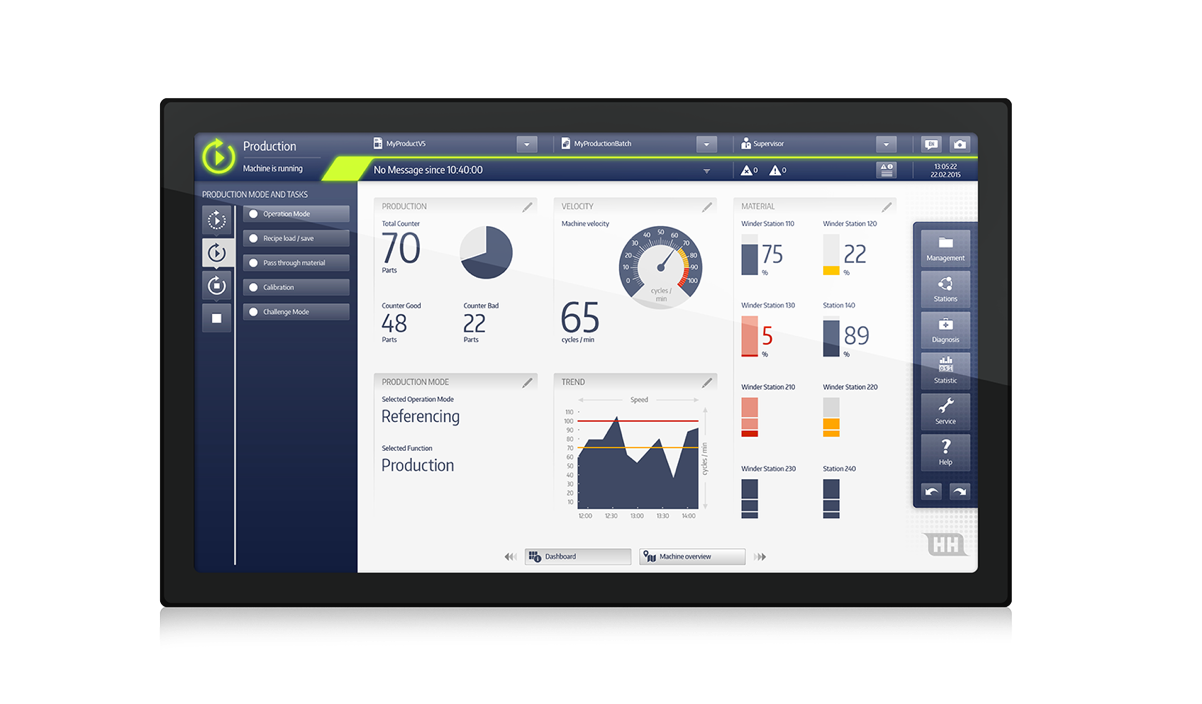
We design visual user interfaces—whether on a 10-inch touch panel, a tablet, or in a complex IoT platform. The focus is on attractiveness, recognizability, and ergonomics—tailored to the specific requirements in the technical environment.
Icons, Animations & Technical Graphics
Icons, animations, and functional graphics help make complex information understandable at a glance—especially in technical interfaces and HMIs. We design individual icon sets, micro-animations, and more complex animations that visually guide the user, display status information, or explain processes.
Guidelines, Style Guides, and Design Systems
We develop individual design systems and style guides for your products—as a basis for consistent and scalable UI design across various devices, applications, or product generations. This saves development costs and creates a unified brand experience—from machine
Frontend Development
We bring your UI designs to life – whether as clickable prototypes, animated demos, or directly as HTML frontends for industrial applications. We work closely with your software development team to ensure seamless integration. Our implementations are optimised for common frontend technologies and can be tailored to tools such as Zenon, Siemens Unified, or web-based machine UIs, as required. Learn more...
Getting Started: UI Starter Packages and Consulting

A pragmatic start based on time and budget – the UI Starter Package
Even the biggest expedition begins with the first stage and a forward-looking plan. On your journey to the next level of UI design, we’re by your side as an experienced design studio, offering value-driven best practices. For a sustainable start, we offer customised starter packages tailored to your goals, timeline and budget. Together, we define the scope based on our modular services and begin the first stage pragmatically and with agility. Let us know your budget – and we’ll find a solution that delivers maximum value within it. Introductory consultations are always free and non-binding.

UI experts as part of your team
Our collaboration in UI design is a partnership process that positively influences your business processes from brainstorming to conception and implementation.
- We enhance your team with our expertise and experience in UI design, particularly through design systems or advice on implementation tools.
- We also analyse and optimise existing designs and bring in our expert knowledge to significantly improve the visual clarity and usability of your interfaces.
- We ensure that aesthetic and user-specific requirements are integrated into the product requirements and can therefore serve as criteria for achieving milestones and passing quality gates.
- Through our comprehensive implementation expertise and close collaboration, we ensure outstanding visual solutions and better results.
Your contact for questions about UI design
Florian Fuchs
- UX & Usability Engineering
- User Interface Design
fuchs bei caderadesign punkt de
User Interface Design in Practice – Our Project Highlights
Discover real-world projects from mechanical engineering, technology and industrial automation.

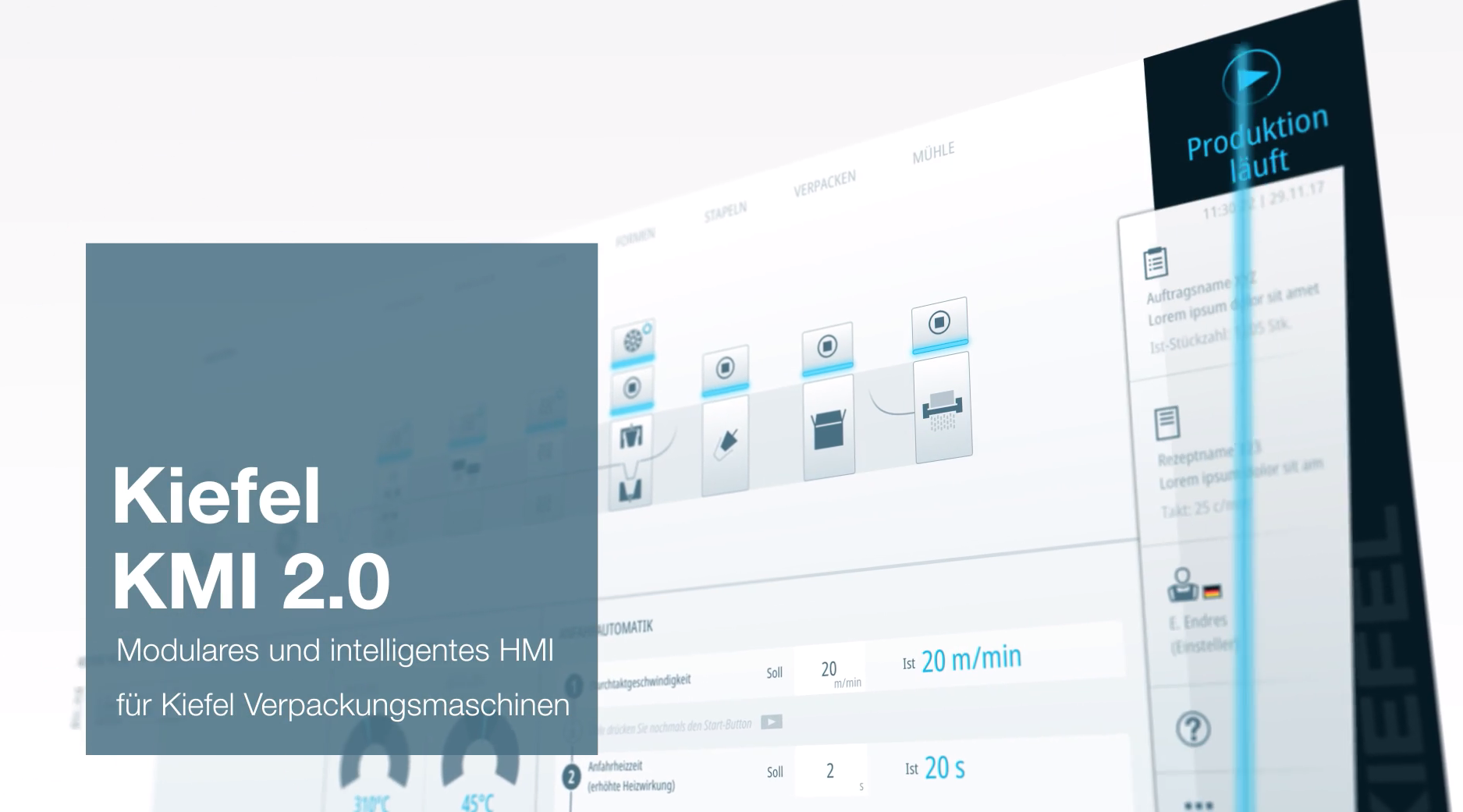
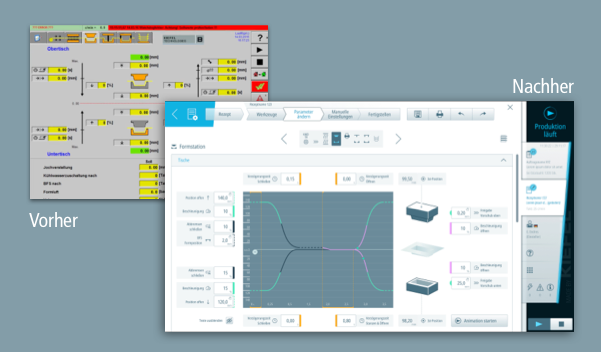
Kiefel | HMI
HMI for packaging machines

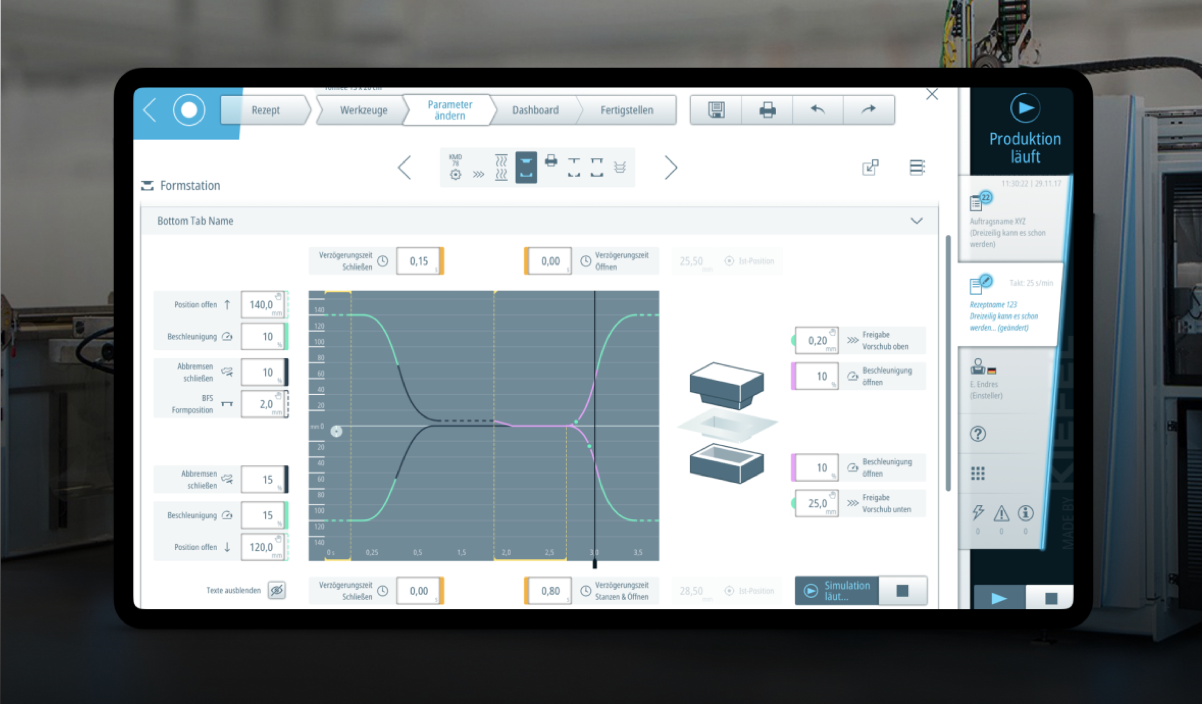
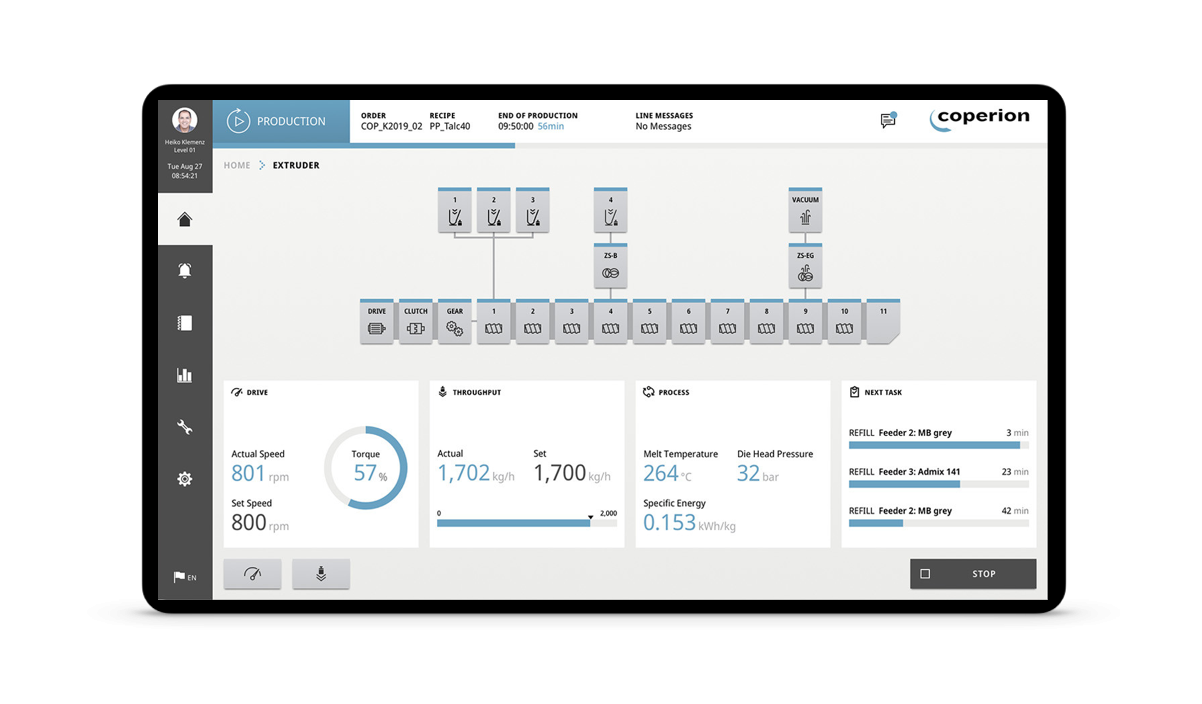
Coperion | C-Beyond HMI
HMI for extrusion lines

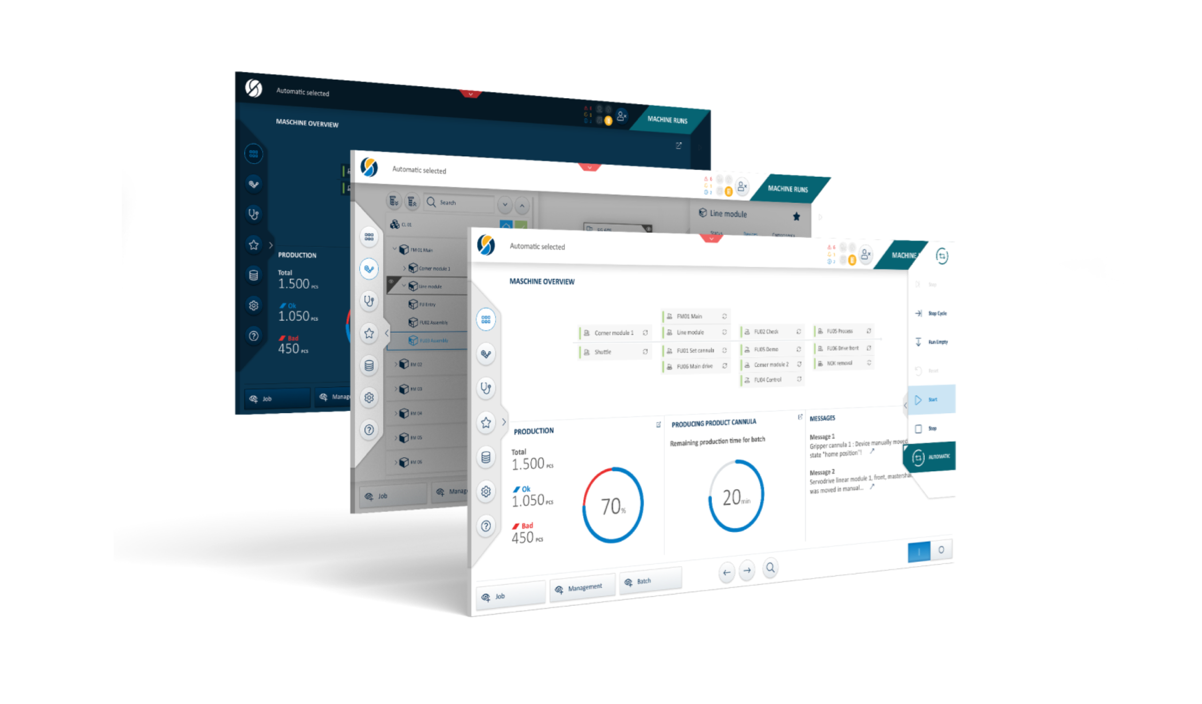
Strama-MPS | MyHMI
HMI for special machines

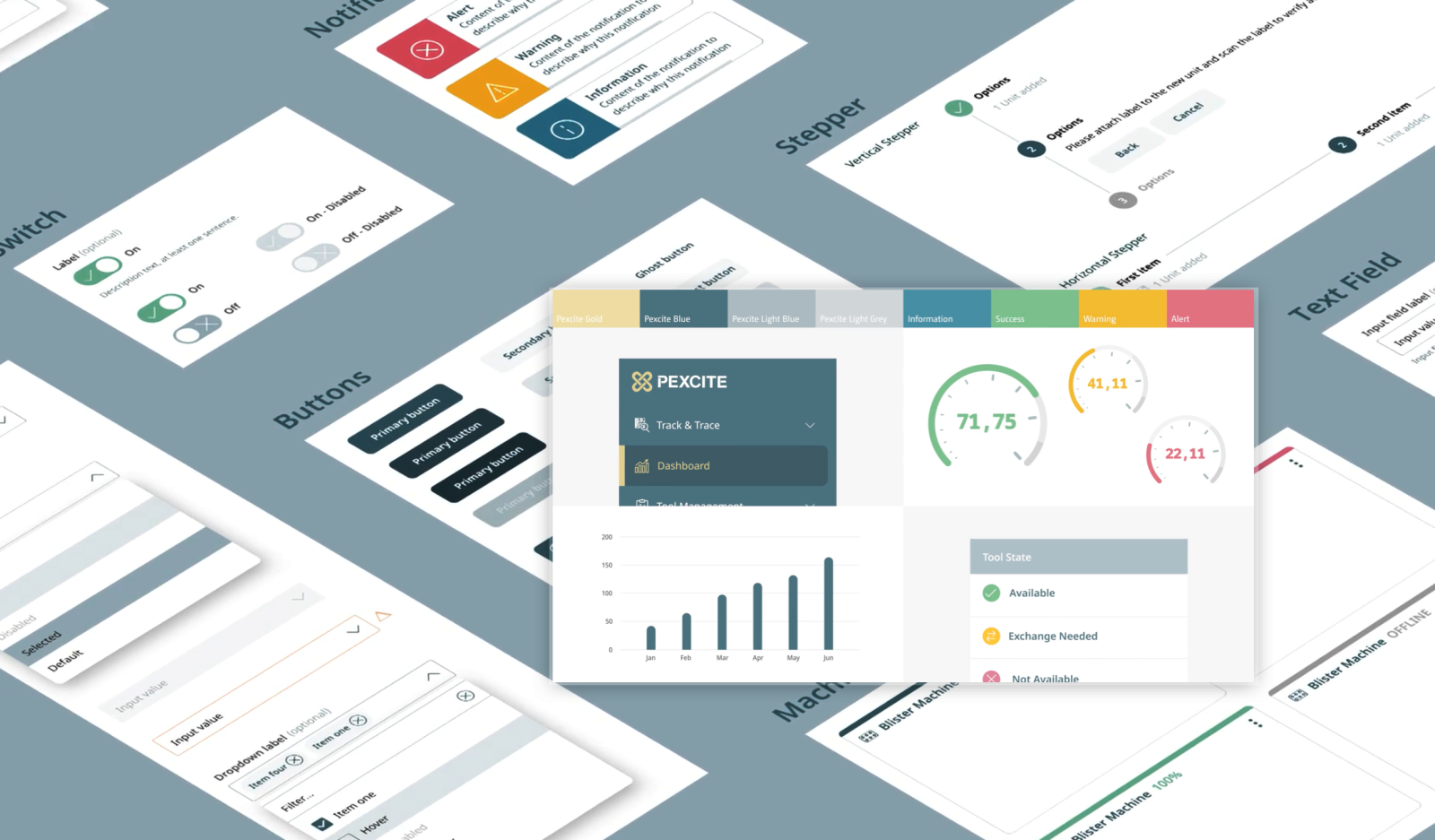
Uhlmann | Pexcite
Pharma packaging platform

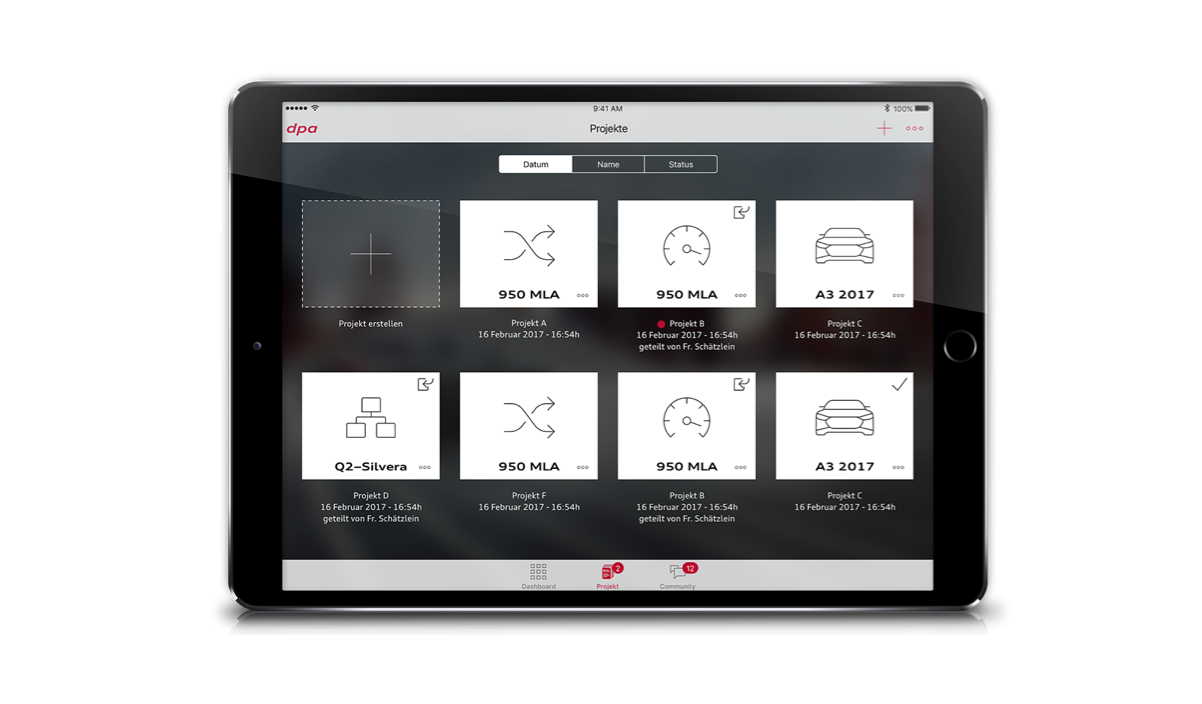
Audi | dpa
Digital planning assistant

Bosch Rexroth | Smart Kit
HMI for mounting processes

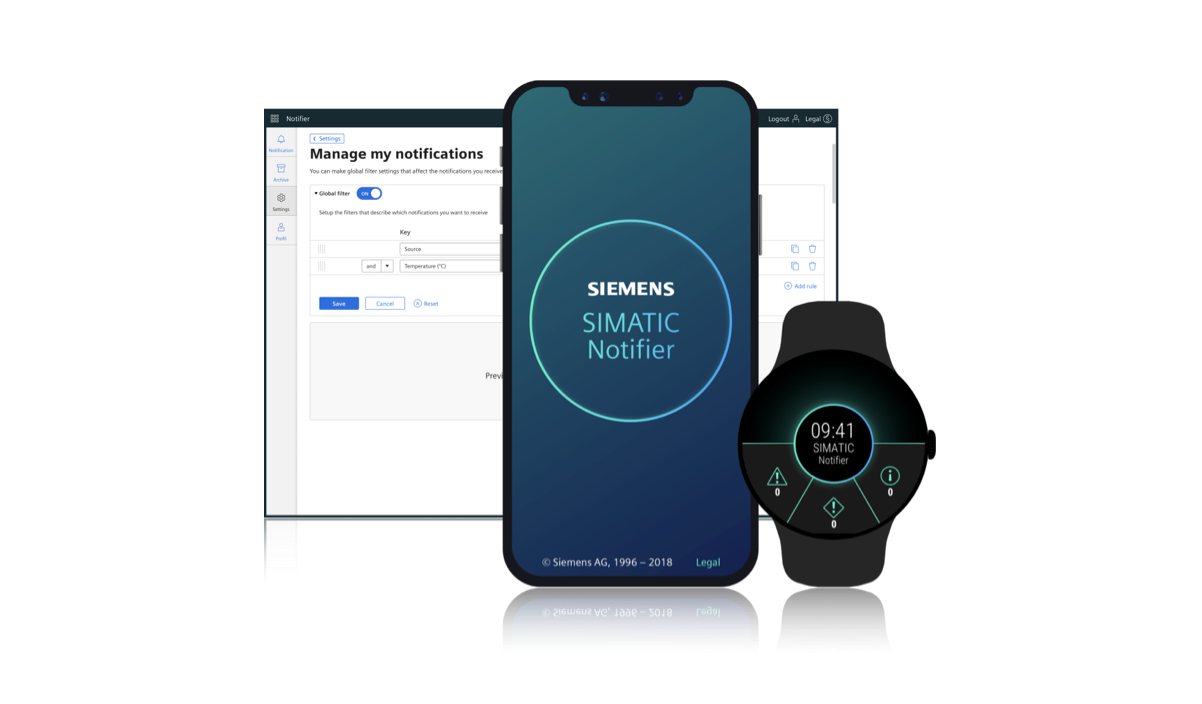
Siemens | Notifier
Mobile assistant system

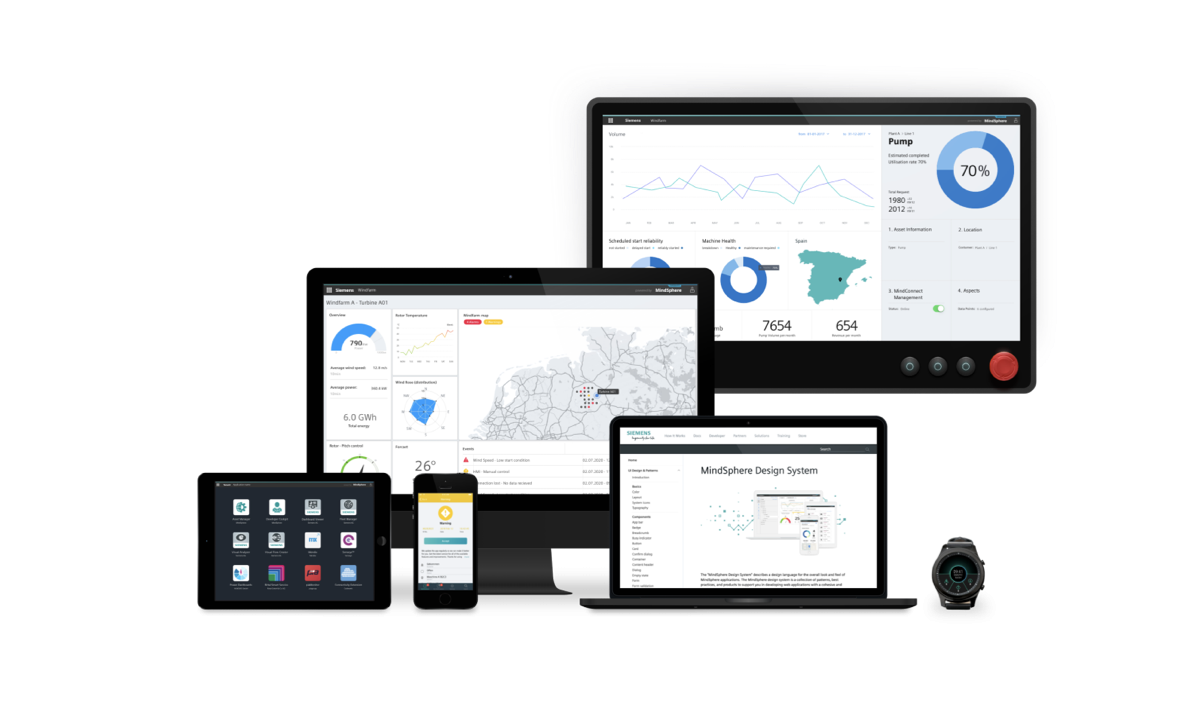
Siemens | MindSphere
IoT platform design system

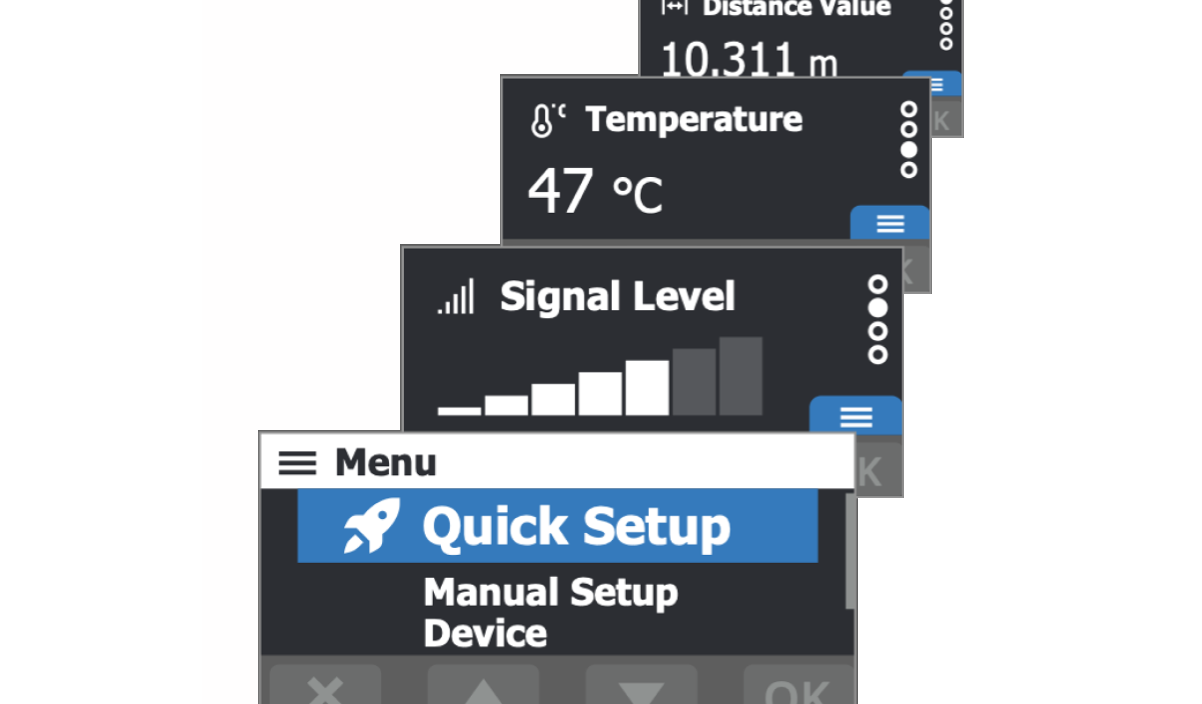
Sick | measuring device
HMI for measurement systems

Miwe | MIWE Go!
Oven control

Kurtz Ersa | Connect
App for electronics production

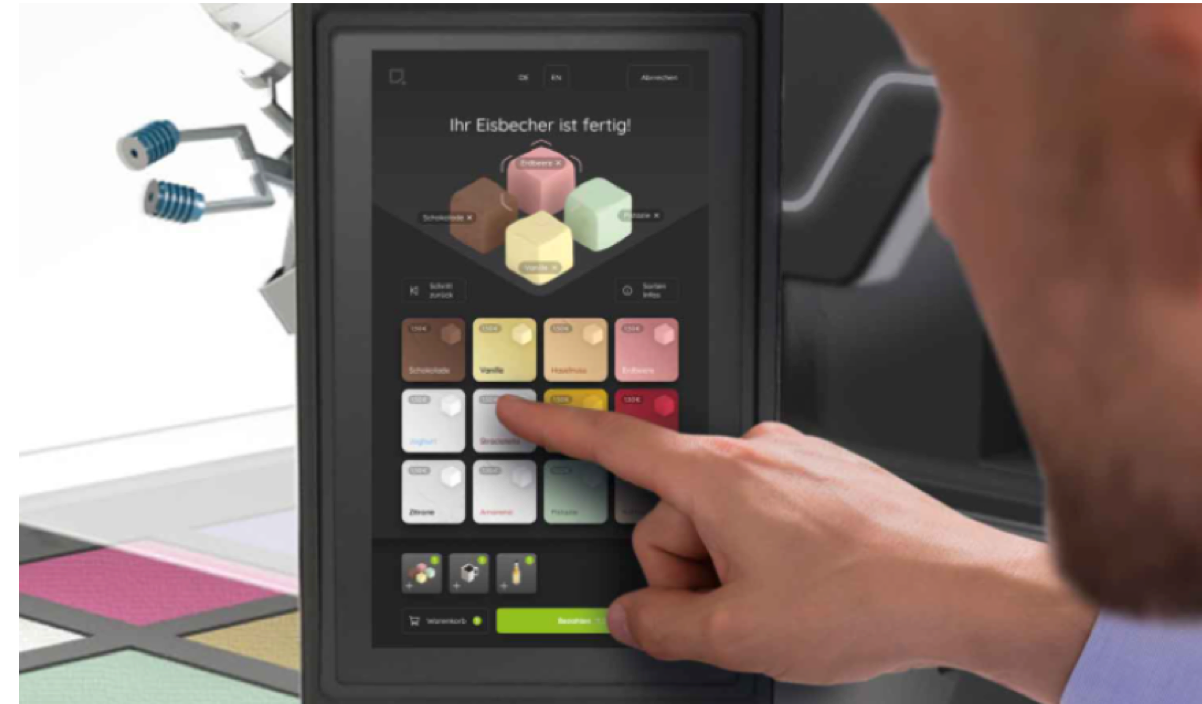
Qube Munich | Terminal
HMI for robotics caterer

Koch | easyControl
HMI for packaging machines

Harro Höfliger | HMI
HMI for packaging machines

Christ | HMI
HMI for packaging machines

bdtronic | mini-dis
HMI design for dosing systems
Glossary: Key Terms Around UI and HMI
HMI
The term HMI – Human Machine Interface – is commonly used to describe a specific combination of hardware and software for controlling machines or devices. In fact, it refers more broadly to any user interface that acts as a bridge between humans and technology. Whenever someone interacts with a technical system in any way, an HMI is involved. Traditional examples include buttons, switches or displays. Today’s Human Machine Interfaces can take many more forms. Learn more...
Graphical user interfaces (GUIs)
Machines were once operated using physical buttons (hard keys). With advances in software technology, graphical user interfaces (GUIs) were introduced, visualising controls and enabling flexible content display. Early GUIs in mechanical engineering were operated using soft keys, and later with trackpads and keyboards. Today, touchscreen panels are widely used for operation, setup and service. For setup or service tasks, remote solutions also exist, visualised on PC monitors and controlled via mouse and keyboard. Mobile devices such as tablets and smartwatches are increasingly used on the shop floor for various tasks (see IIoT and shopfloor). Head-mounted displays, including virtual reality (VR) and augmented reality (AR) glasses, are designed for use in remote service and training scenarios.
User
Someone operating an HMI typically does so with a clear purpose: to gain a benefit and complete a task. That’s why the terms "user", "operator", and "end user" are often used interchangeably.
Software ergonomics
Software ergonomics (usability engineering, a subfield of human-computer interaction) focuses on the design of software that is easy to understand and quick to use.
Interactions
Input methods have now been developed for most human senses – from gesture-based to voice and eye-tracking technologies. Some interfaces combine several interaction types, such as touchscreen and voice control on a smartphone. The experience a user has while interacting with a system – known as the User Experience (UX) – should always be considered independently of the specific technology used.